官网地址:https://devtools.vuejs.org/
chrome商店地址(国内不翻墙打不开):https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
我们只能自己下载后自己打包:
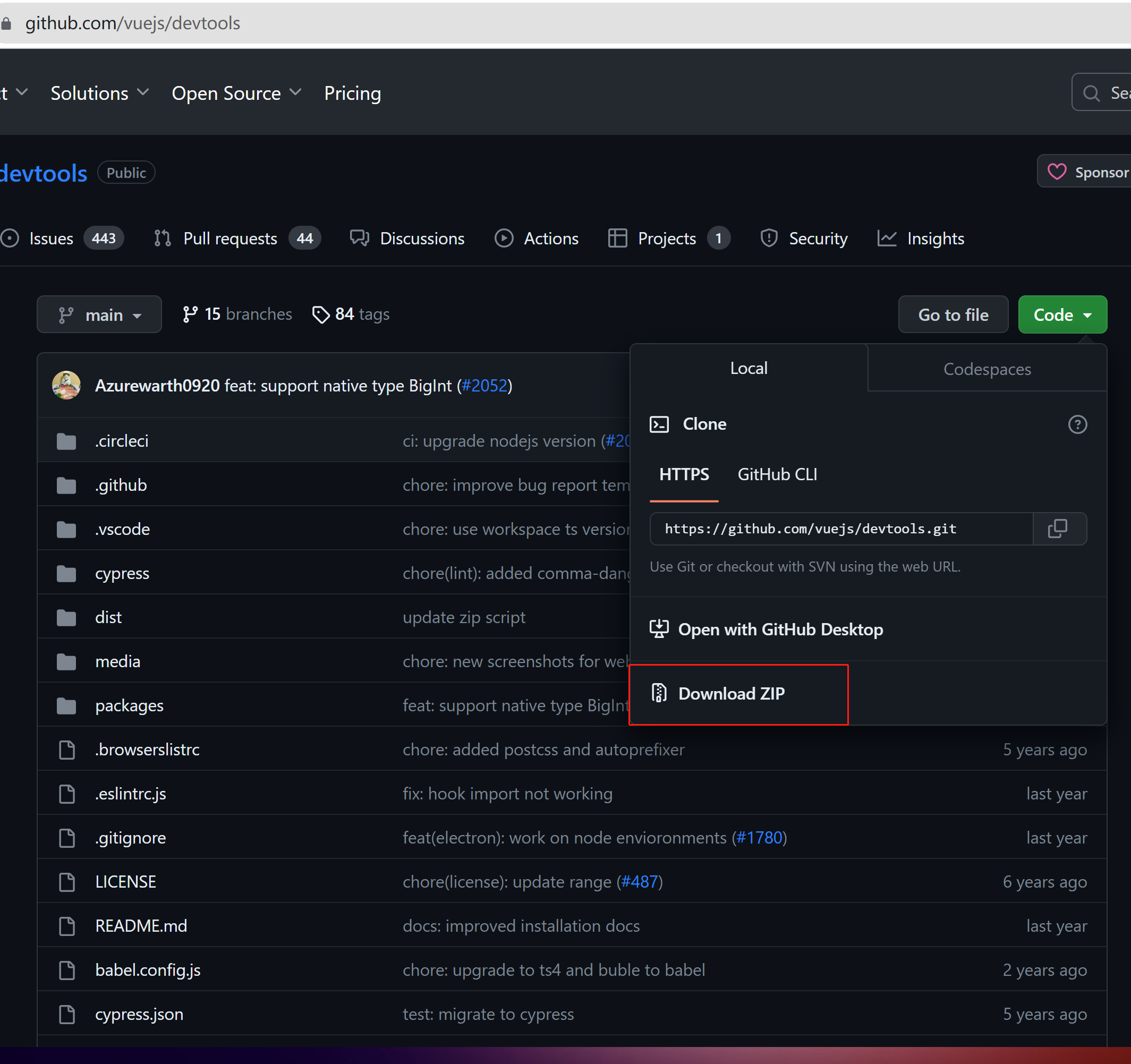
github地址:https://github.com/vuejs/devtools
直接下载ZIP压缩包,也可以git clone https://github.com/vuejs/devtools.git
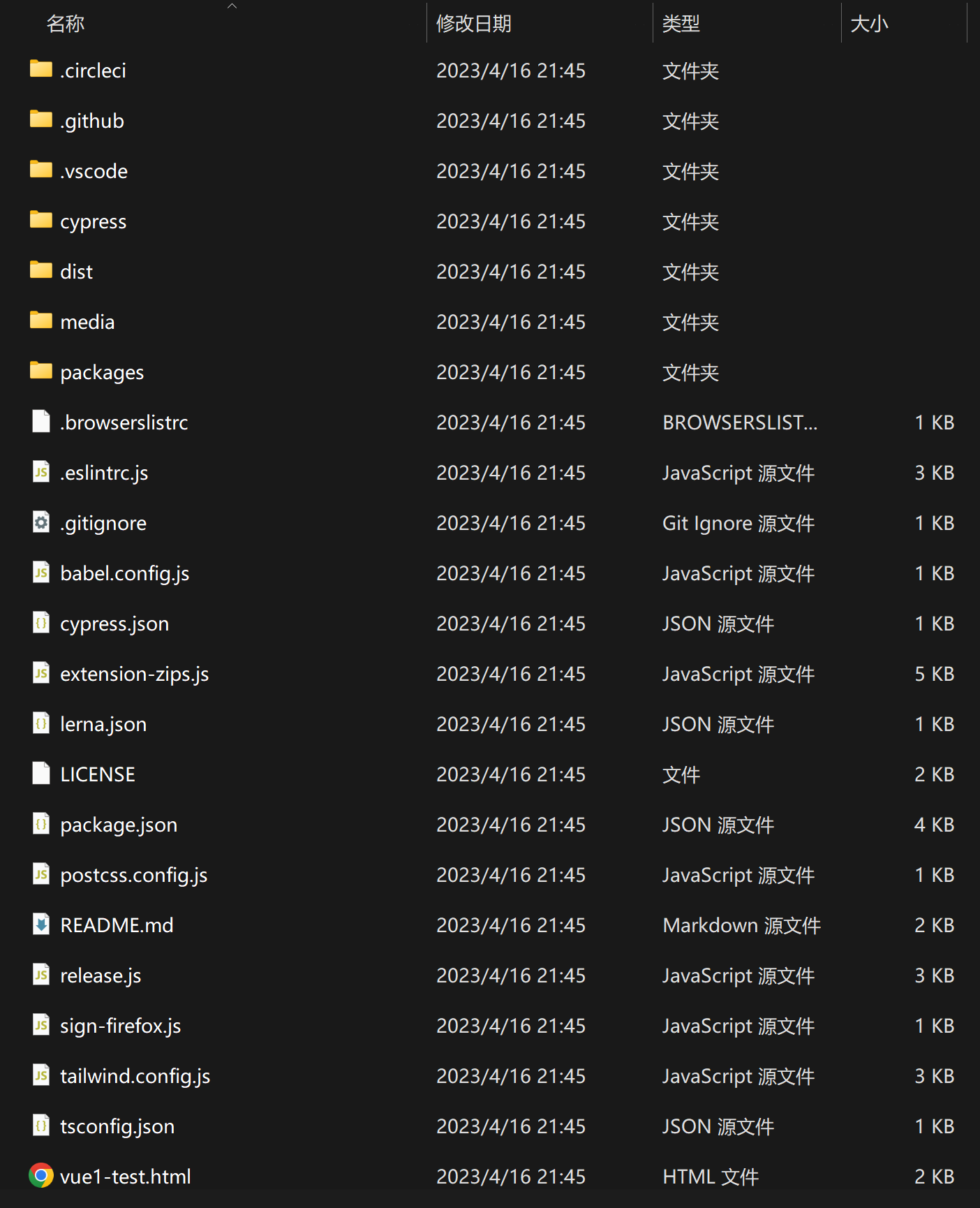
解压后得到的文件
1、安装依赖
我这里用yarn 版本 1.22.19
yarn install
2、安装依赖完成后,打包
yarn build
3、安装
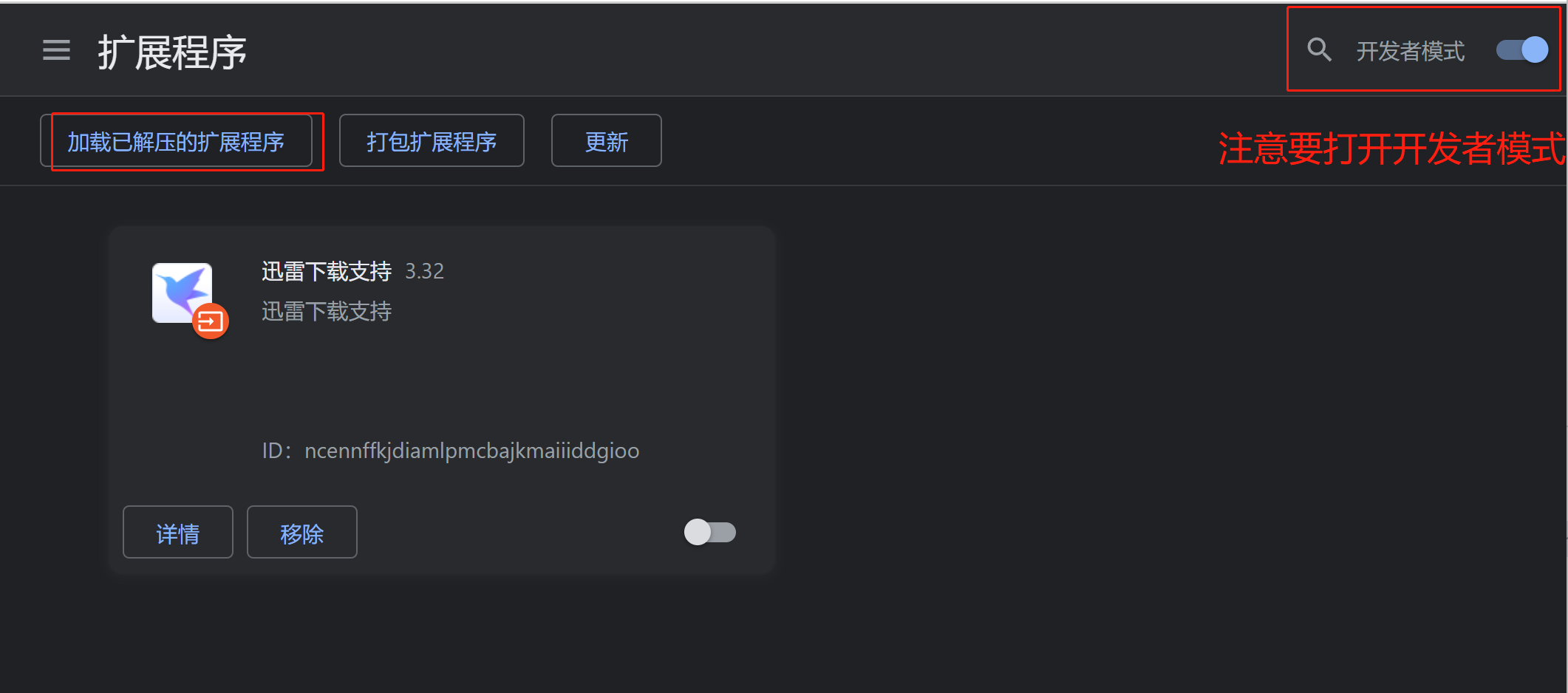
chrome 浏览器地址栏打开
chrome://extensions/
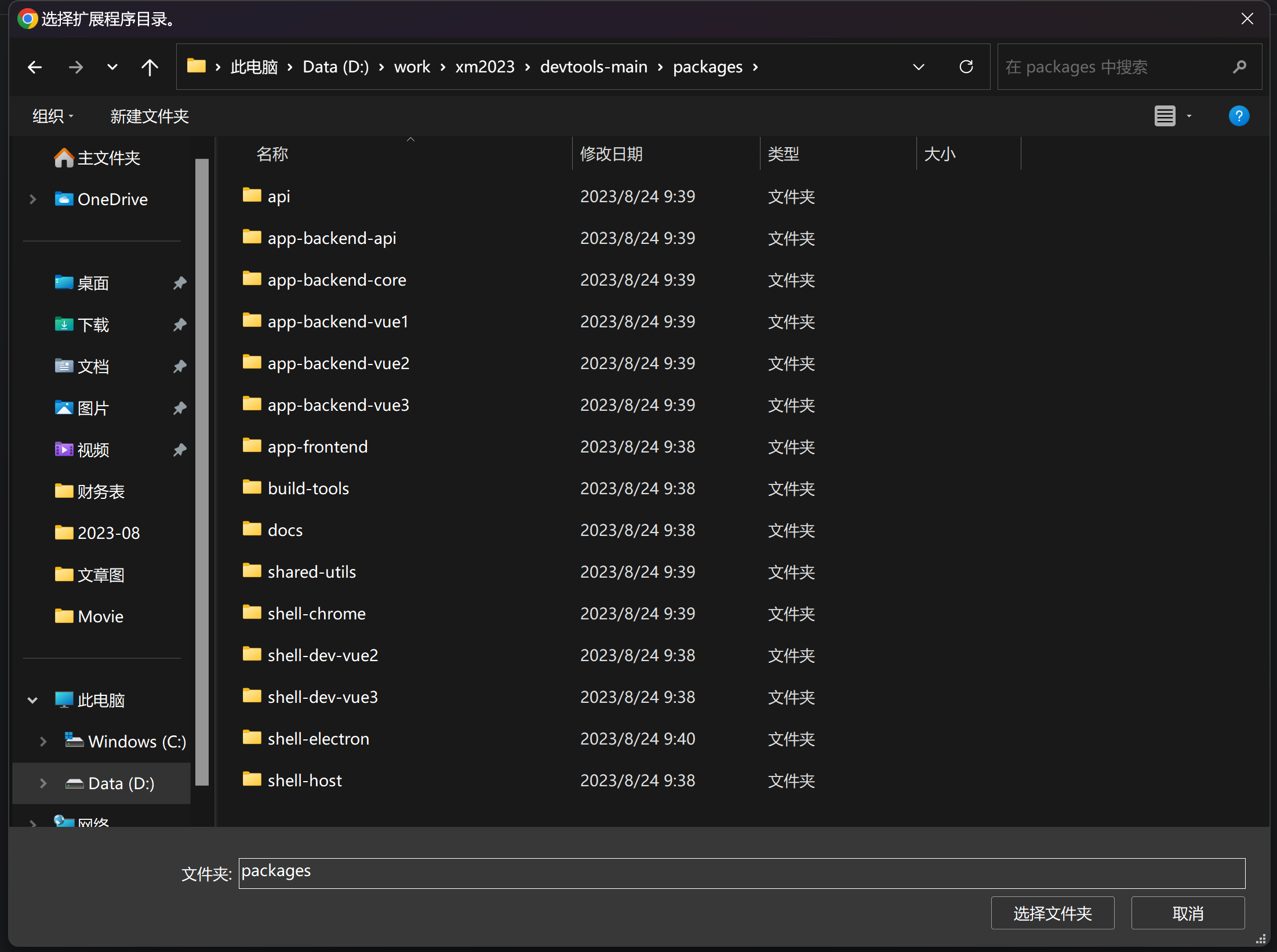
找的项目的 packages文件夹 选择 shell-chrome 文件夹
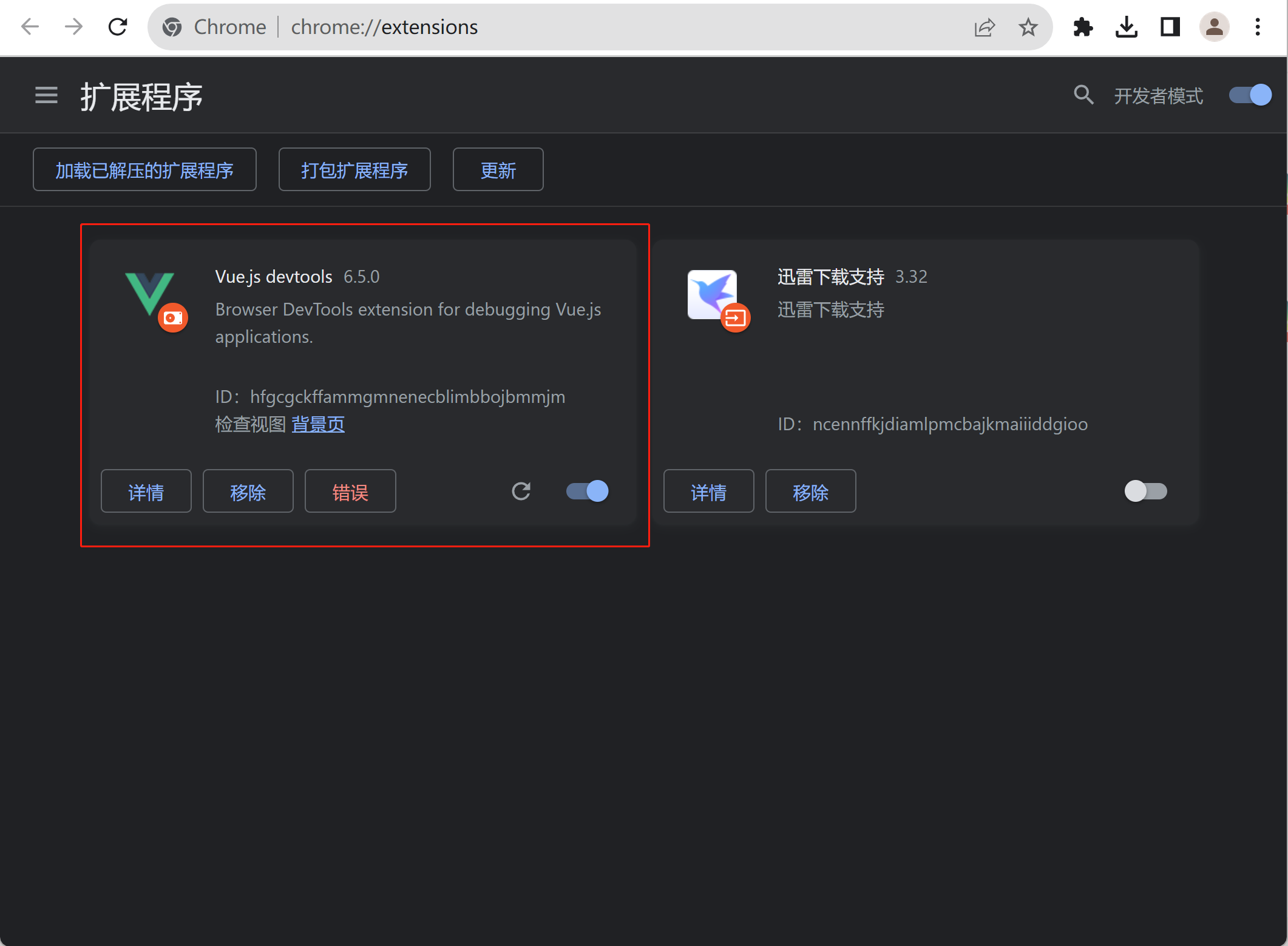
安装完成后的效果
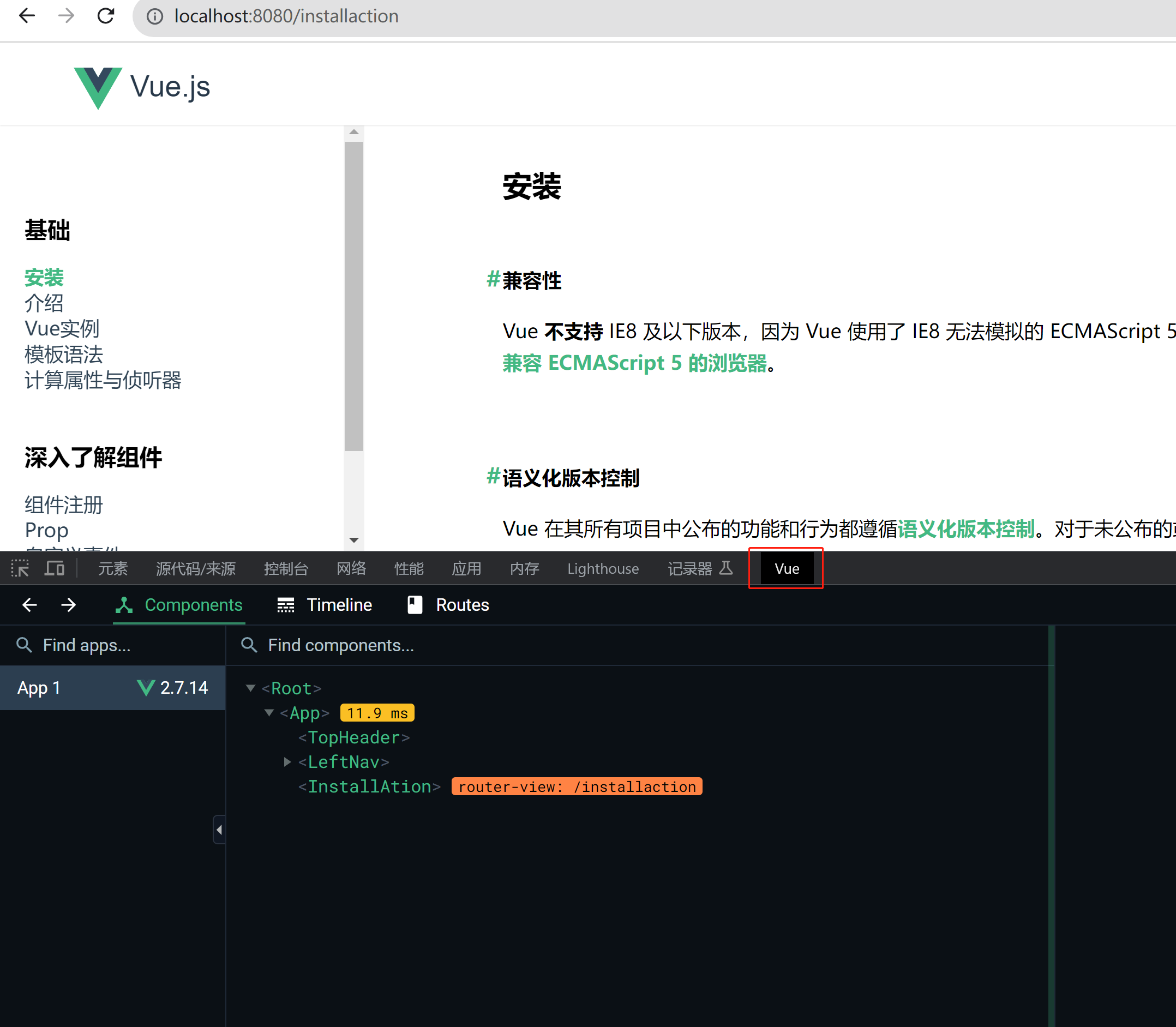
F12 找到 Vue选项,可以正常使用。