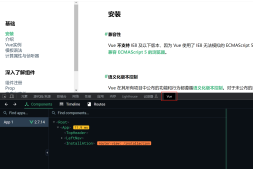
Vue Devtools 安装
官网地址:https://devtools.vuejs.org/ chrome商店地址(国内不翻墙打不开):https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd 我们只能自己下载后自己打包: github地址:https://gith……
vue图片懒加载—vue-lazyload
Vue图片src绑定 <li v-for="(item,index) in itemdata" :key="index"> <div class="z-feed-img"> <a :href="item.click_url"> <img width="18……
Vue中 npm install,npm install -save,npm install -save-dev的区别
安装方式 我们在通过cnpm安装插件或库时,有三种方式: cnpm install:将插件安装到项目,但不写package.json(不推荐,这样最终需要手动添加) cnpm install –save:将插件安装进项目,并写入package.json的dependencies中 cnpm install –save-dev:将插件安……
Vue中 npm install,npm install -save,npm install -save-dev的区别
安装方式 我们在通过cnpm安装插件或库时,有三种方式: cnpm install:将插件安装到项目,但不写package.json(不推荐,这样最终需要手动添加) cnpm install –save:将插件安装进项目,并写入package.json的dependencies中 cnpm install –save-dev:将插件安……
vue中$forceUpdate的使用
vue中的$forceUpdate是强制更新的意思,之前没太怎么用过,最近看了下,觉得还挺有意思的,一起来看看是咋用的。 深结构数据 首先我们知道在vue中,数据的绑定都不用我们操心,例如在data中有一个msg的变量,你修改它,那么在页面上,msg的内容就会自动发生变化。但是如果对于一个复杂的对象,例如一个对象数组,你直接去给数组上某一个元素……
vue 根据数组中某一项的值进行排序的方法
1数组排序 <div id="app"> <ul> <li v-for="a in arr1">{{a}}</li> </ul> </div> <script type="text/javascript&quo……
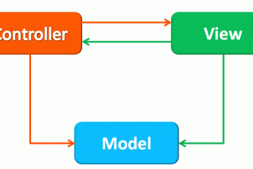
MVVM和MVC的区别
1. MVC MVC的弊端 厚重的View Controller 1、M:模型model的对象通常非常的简单。根据Apple的文档,model应包括数据和操作数据的业务逻辑。而在实践中,model层往往非常薄,不管怎样,model层的业务逻辑不应被拖入到controller。 2、V:视图view通常是UIKit控件(component,这里根据习惯译为控……
vue路由守卫/导航守卫
导航守卫其实也是路由守卫,也可以是路由拦截,我们可以通过路由拦截,来判断用户是否登录,该页面用户是否有权限浏览,需要结合meta来实现 vue中路由守卫一共有三种,一个全局路由守卫,一个是组件内路由守卫,一个是router独享守卫 所谓的路由守卫可以简单的理解为一座房子的门口的保安,想要进入这个房子就必须通过保安的检查,要告诉路由守卫你从哪里来?总不能随便陌……