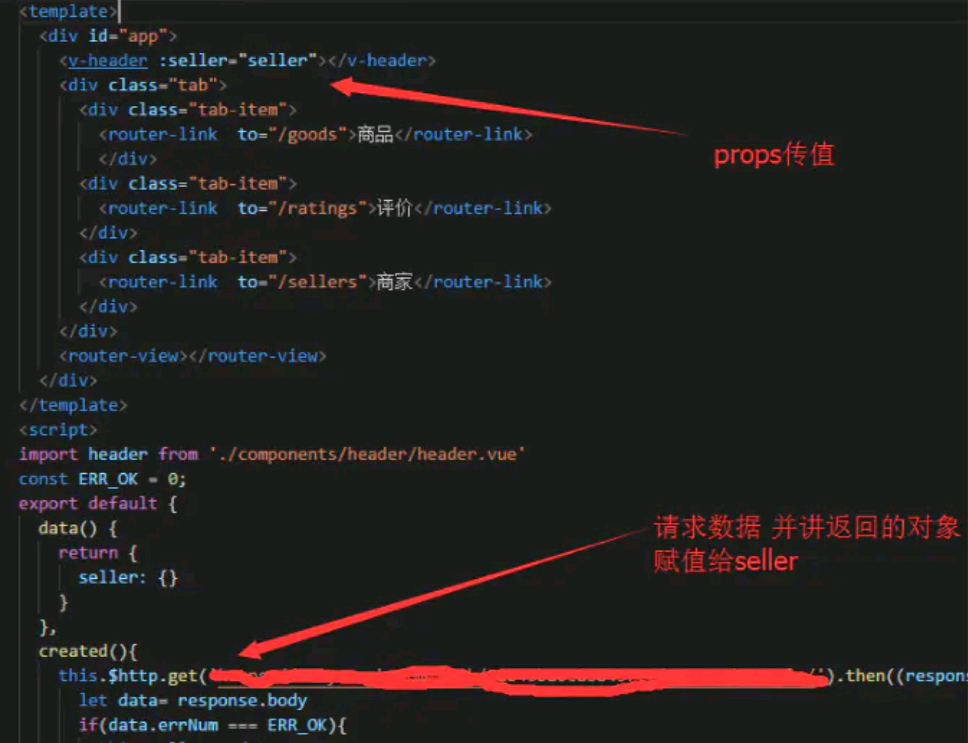
请教,父组件ajax异步请求获取数据
然后传递给子组件
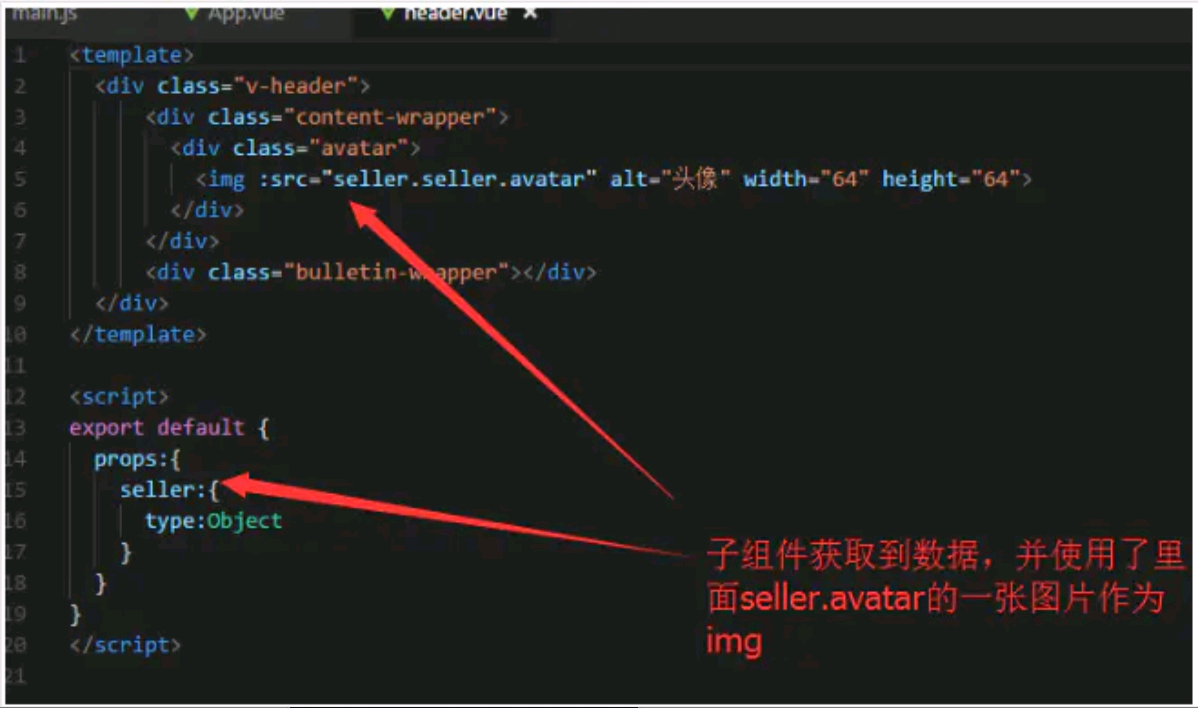
子组件在页面中渲染使用了父组件传过来的data对象中的img属性
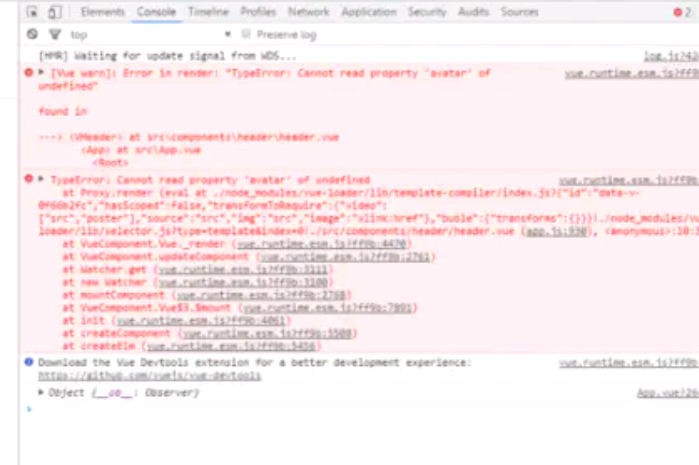
子组件能获取到数据并渲染数据到页面,但是会报错,怎么解决呢。
代码:
页面会报错说找不到avatar属性,报错如下,但是页面上又能渲染出图片,我猜想可能是页面在渲染子组件的时候 ajax还没有返回对象,但是子组件已经渲染过去了所以报错,接着ajax对象拿到数据在传到子组件,子组件在更新所以拿到了图片。
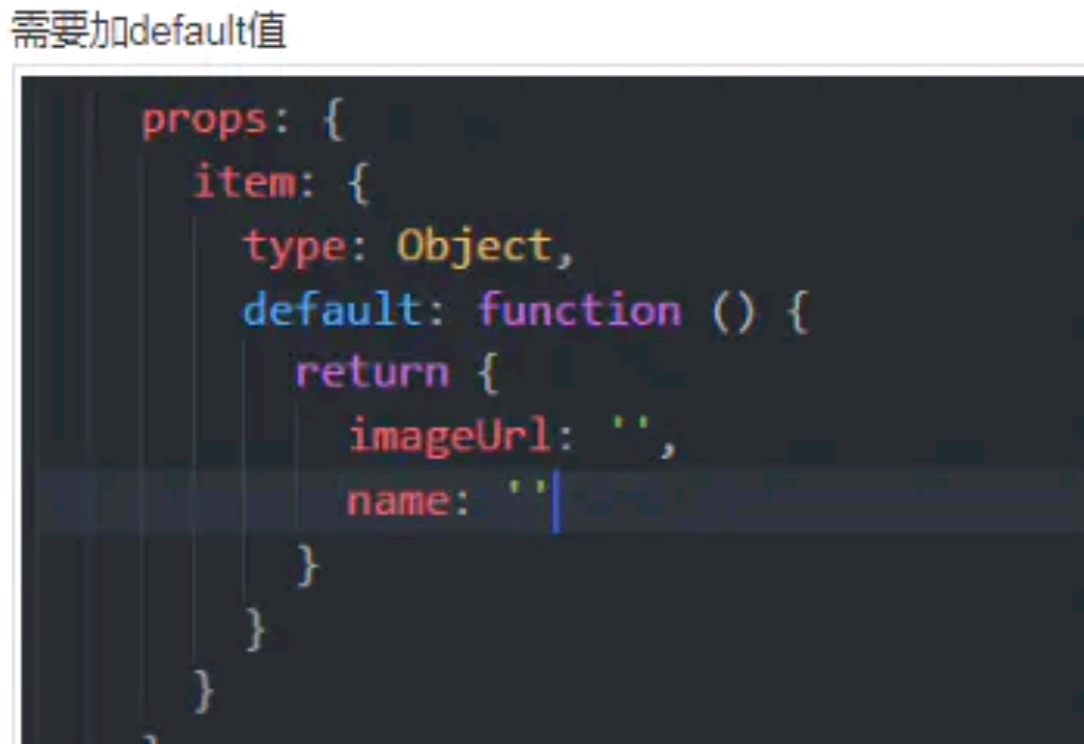
解决方法一:赋初始值
方法二:对父组件加了一个 v-if,也就是判断数据是否为空,为空就不渲染,也能解决了