使用淘宝NPM 镜像
因为国外的镜像比较慢,推荐使用淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
项目初始化
1.安装vue-cli
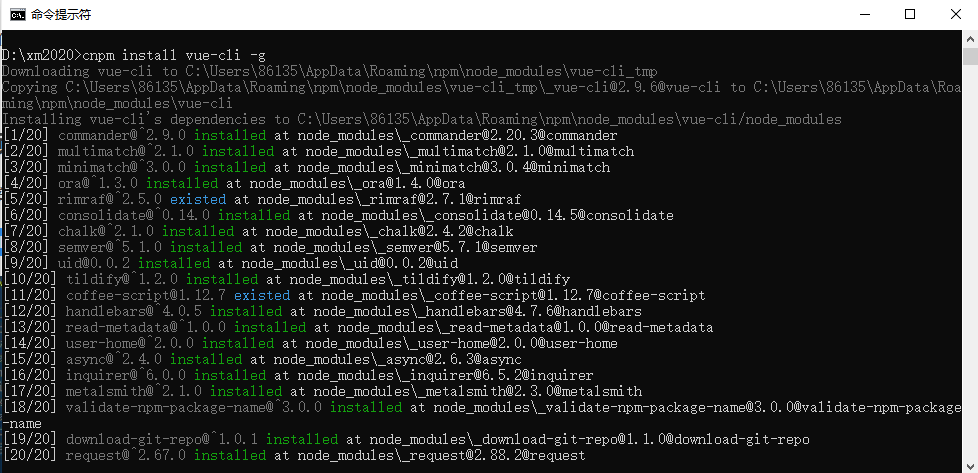
cnpm install vue-cli -g //全局安装 vue-cli
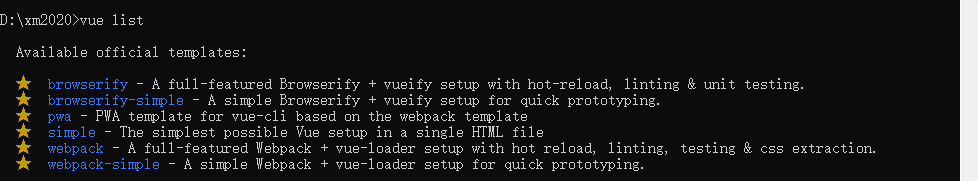
vue list
2.新建项目
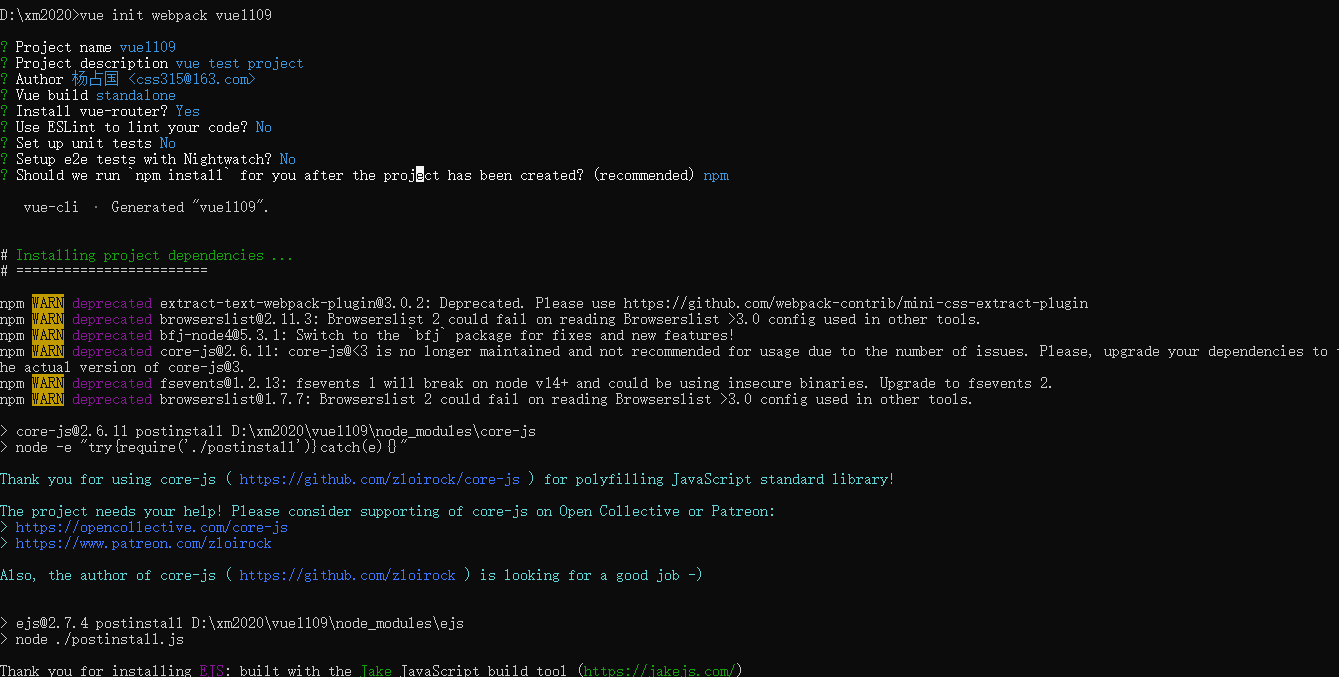
vue init webpack vue1109
cd vue1109 cnpm install cnpm run dev
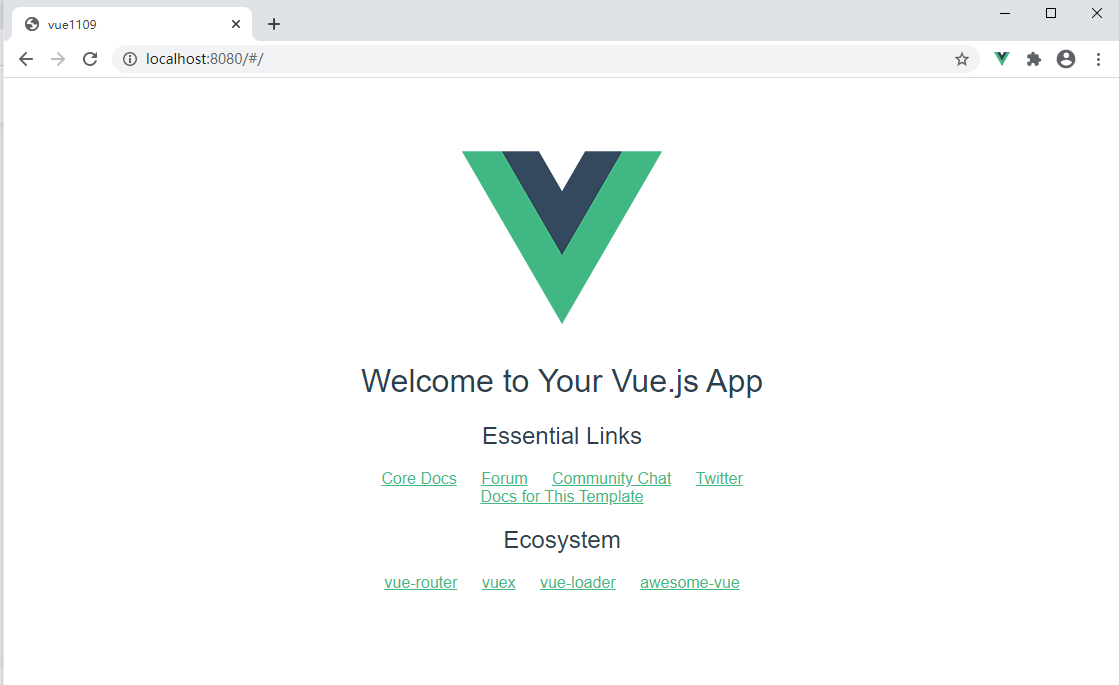
4.浏览器访问
打开浏览器输入 http://localhost:8080